
Checkly
Checkly, offering cutting-edge monitoring and testing tools, partnered with us to undergo a rebranding exercise and establish an efficient marketing website.
Checkly recognized the need to refresh its brand identity and revamp its marketing website to effectively communicate its offerings to target audiences. They also sought a solution that would allow non-technical team members to easily update content on the site. Furthermore, Checkly aimed to improve website performance and load times to enhance the overall user experience.

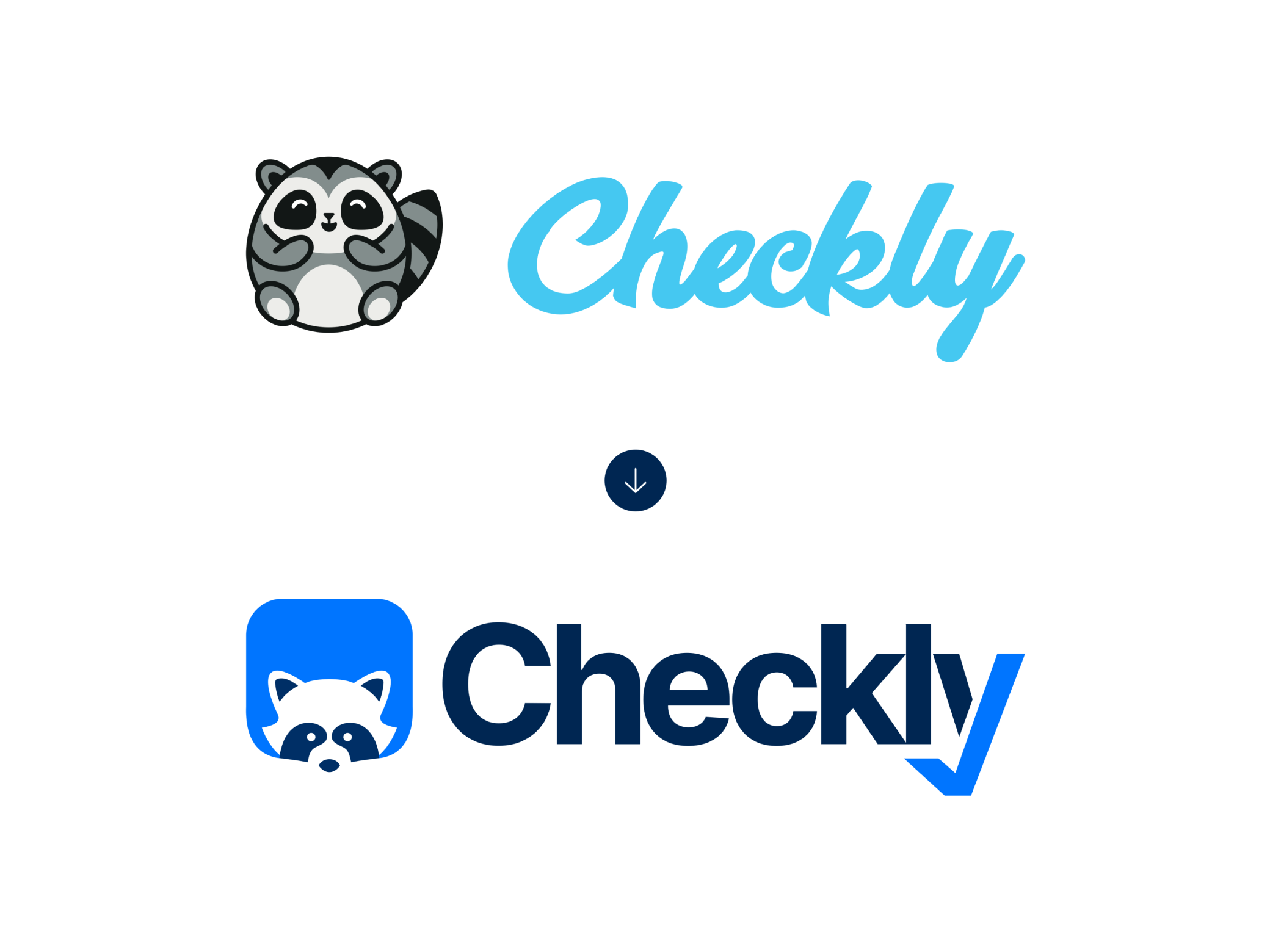
Raccoon, Reimagined
Monogram began by conducting an in-depth analysis of Checkly's existing brand and its positioning in the market. Collaborating closely with Checkly's team, Monogram crafted a more mature and refined brand identity that aligned with Checkly's business objectives and values. This involved designing a new logo, selecting a color palette, and defining typography guidelines that conveyed professionalism and reliability. Monogram crafted playful animations that aligned with Checkly's brand image while adding a touch of humor and creativity - extending to a delightful 404 page! - while ensuring consistency across various brand touchpoints, including the marketing website, social media profiles, and marketing collateral.
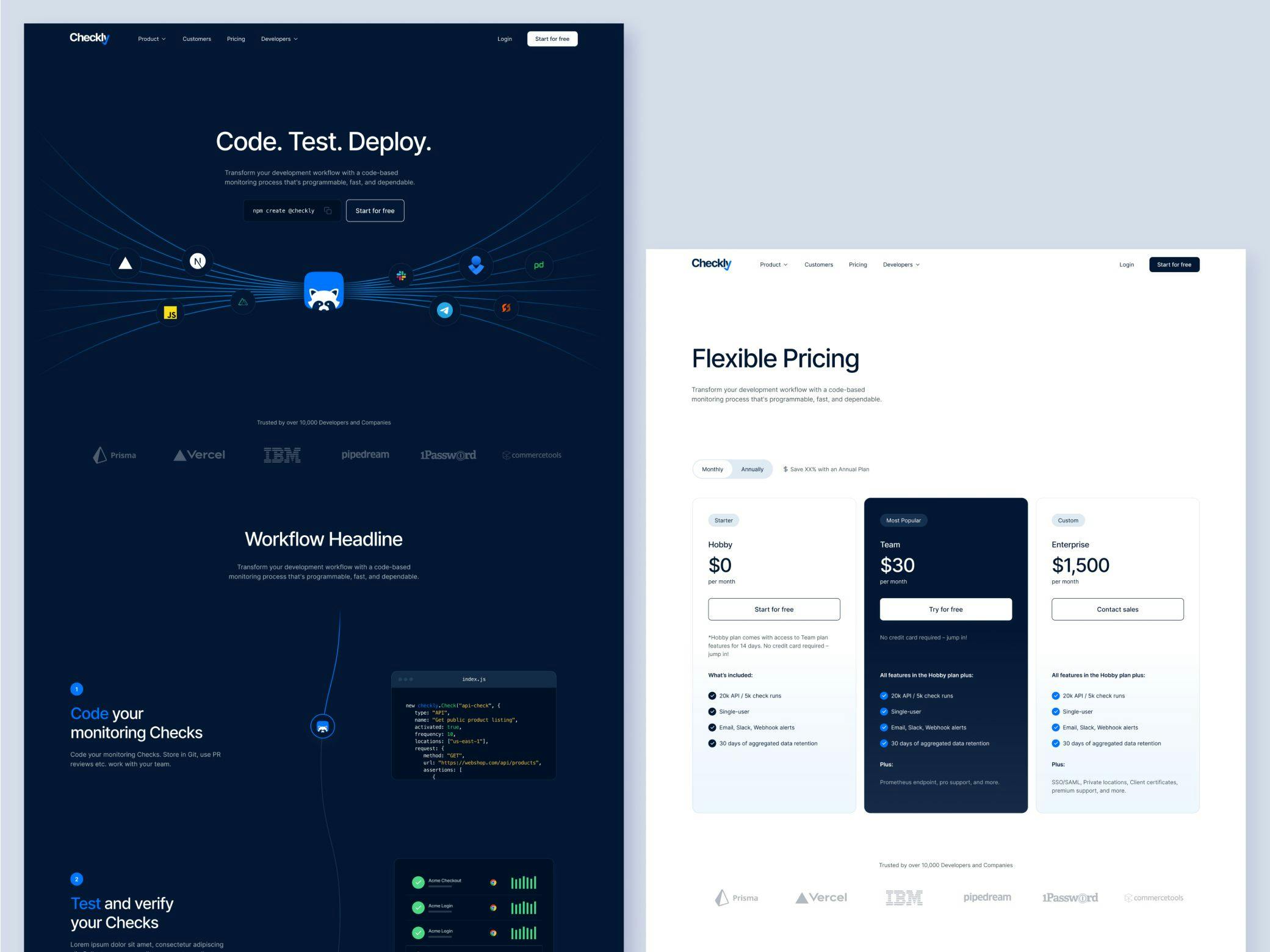
A Solid Design
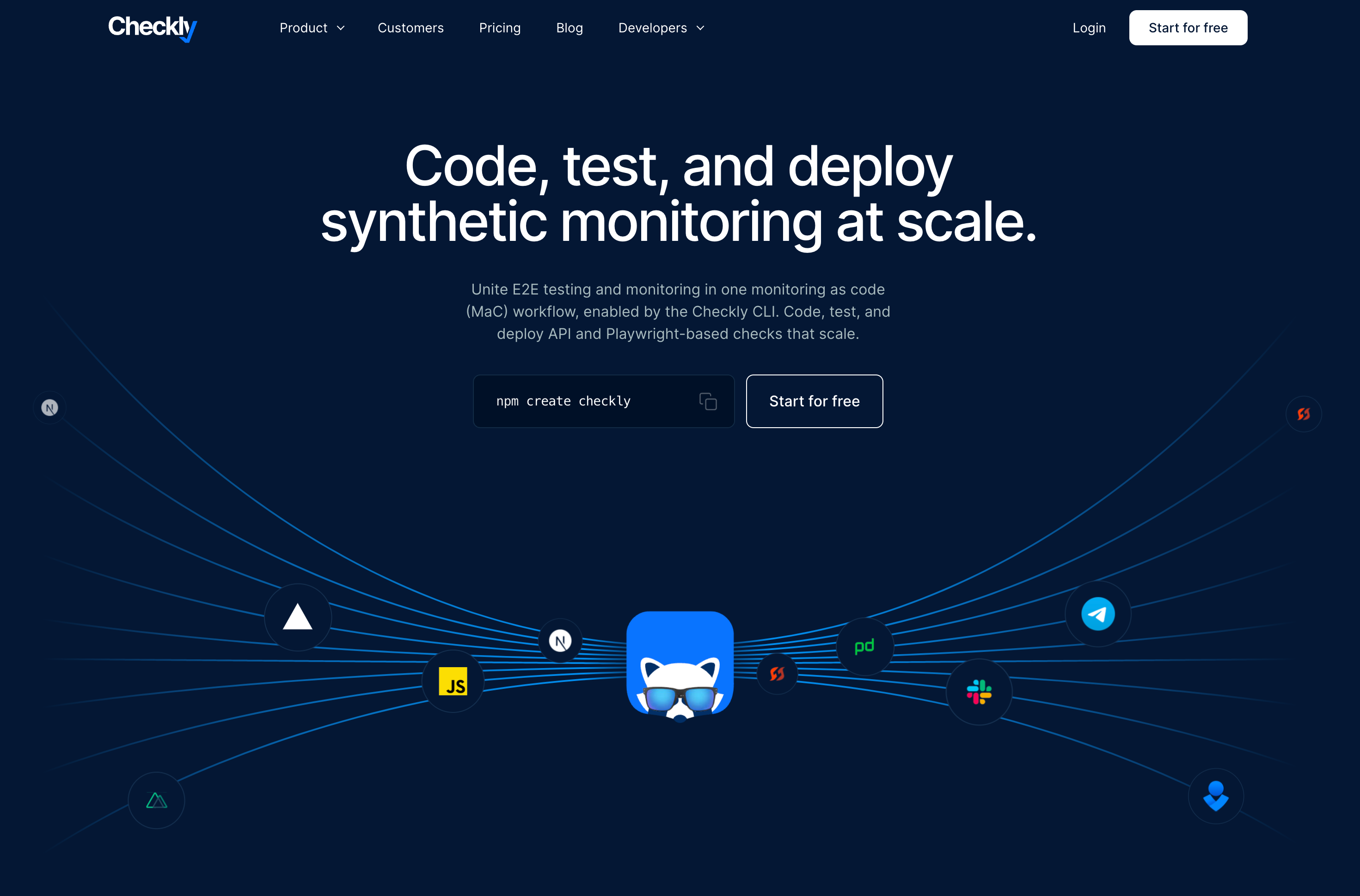
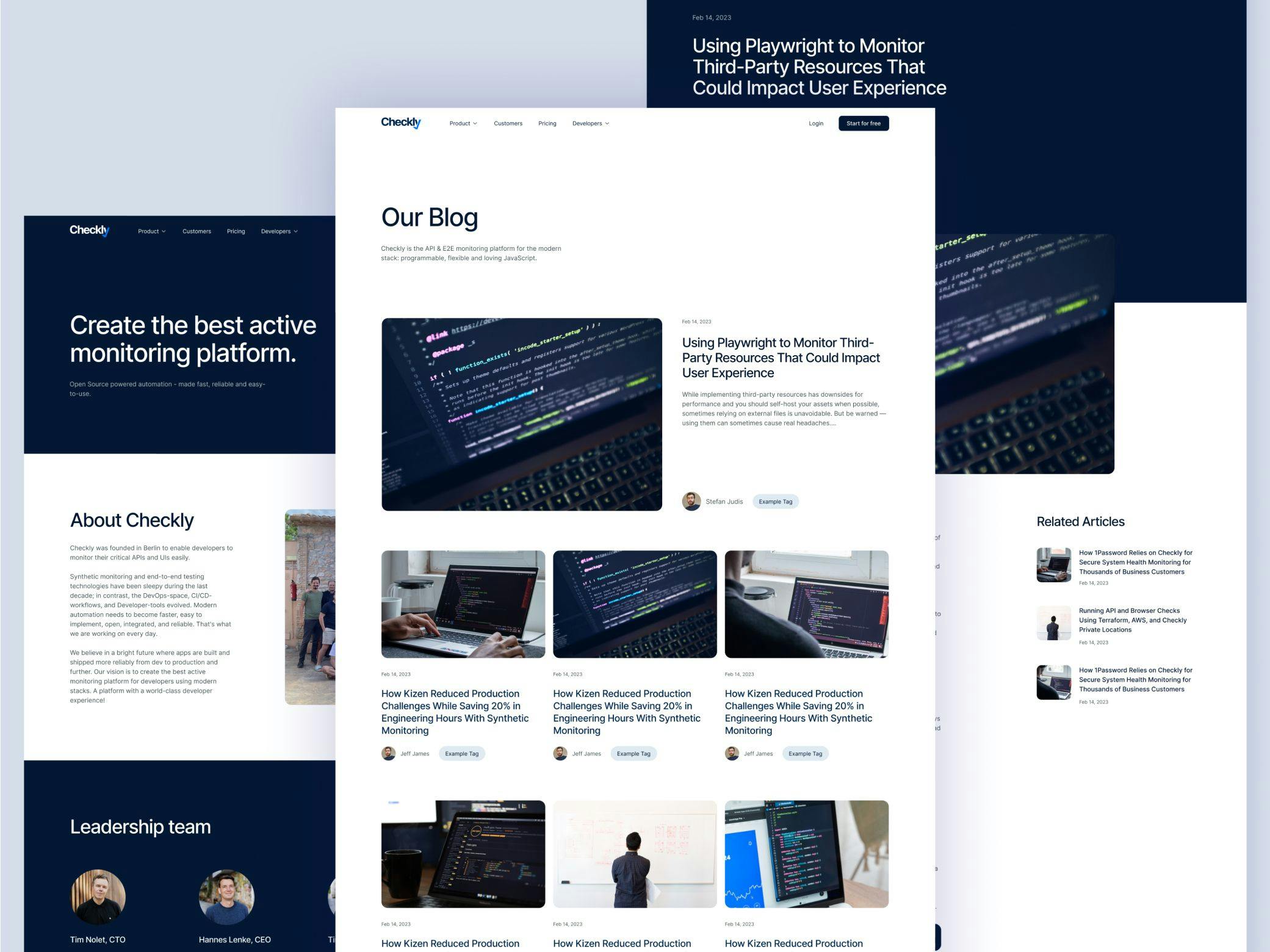
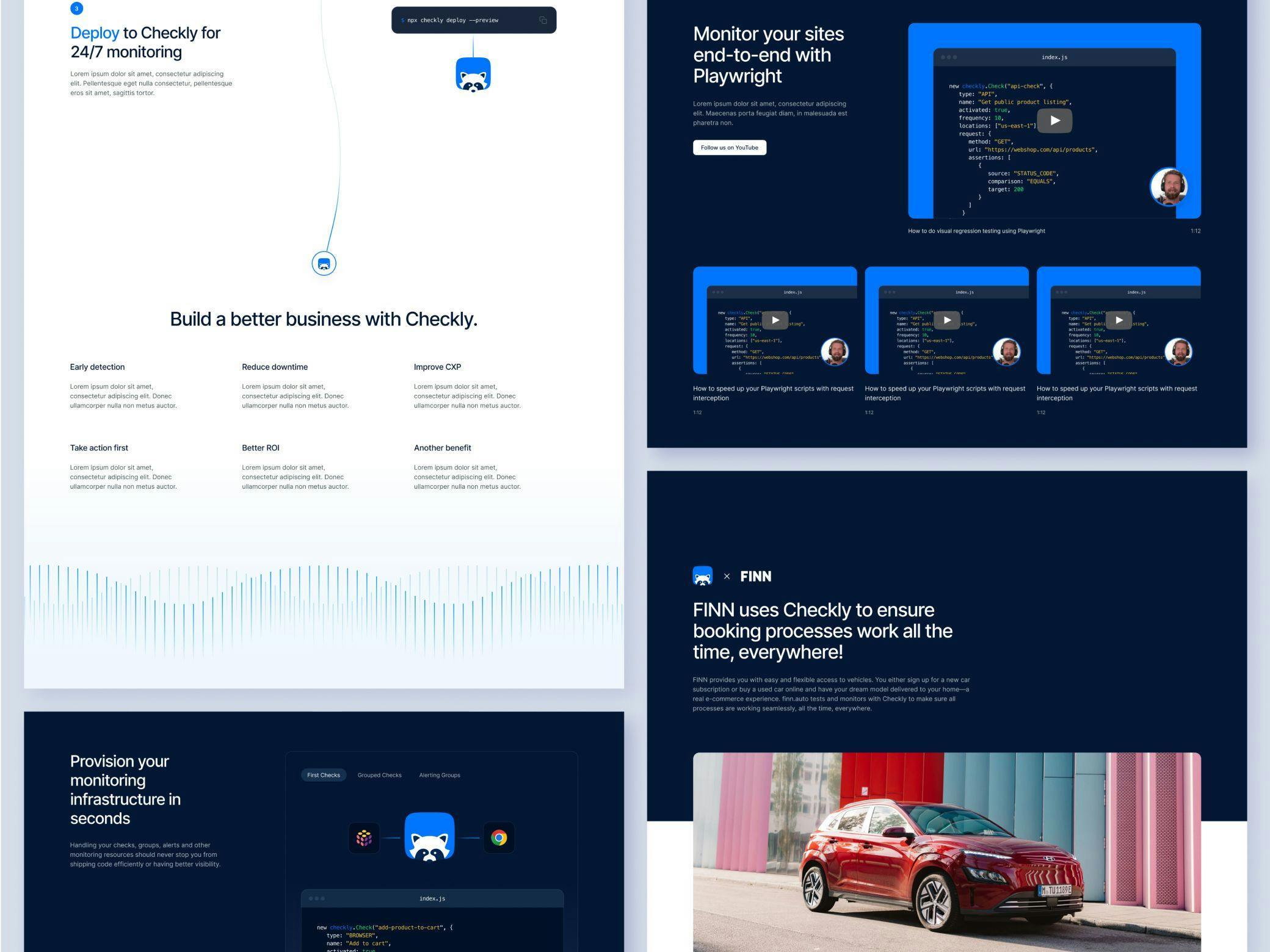
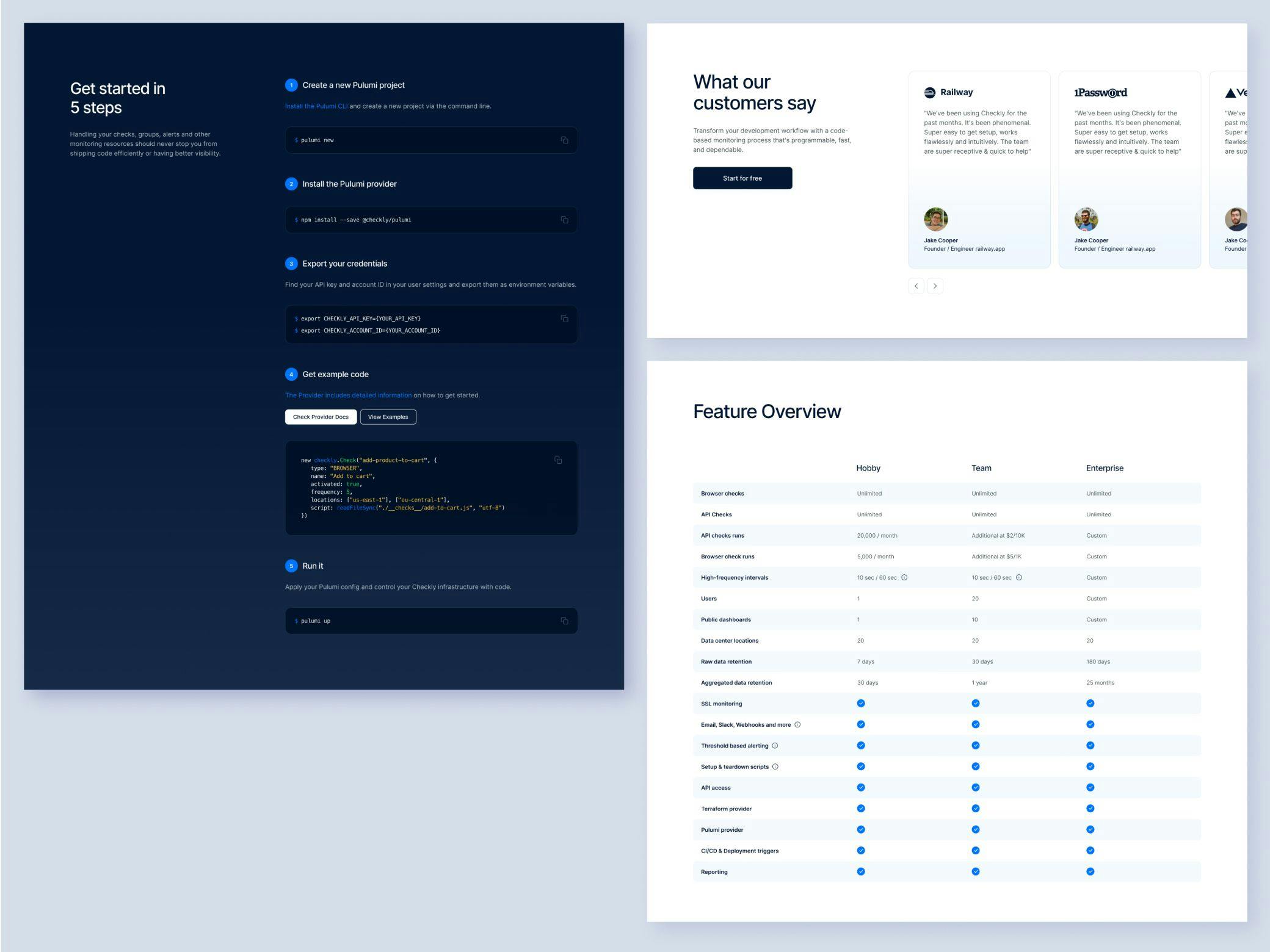
Monogram designed a world-class website with dynamic light and dark modes for various slices. Devising a unique light vs. dark design language dubbed internally as \"Radar\" — Monogram collaborated closely with the Checkly Marketing and Executive team to finalize and commit to a beautiul set of components that set the path for a solid composable website for years to come.



Prismic CMS Integration
To empower Checkly's team to independently manage and update content on the marketing website, Monogram implemented Prismic CMS. Prismic offers a user-friendly interface that allows non-technical users to create, edit, and publish content independently. We collaborated closely with Checkly's team to define the content structure and set up the necessary templates and fields within Prismic. This integration relieved Checkly's dependency on developers for routine content updates, significantly reducing time-to-market for new content.

Enhanced Performance
Monogram leveraged Next.js and Tailwind CSS to build the new marketing site. This approach resulted in a highly performant and responsive website that delivered a superior user experience. Utilizing Next.js, implements server-side rendering and optimizes the site's performance through code splitting and caching. Tailwind CSS downloads styles up front on site load, and then caches for every page visit. As a result, Checkly's website exhibited improved loading times, increased accessibility, and enhanced search engine optimization.


RSS for Content Syndication
To expand Checkly's reach and improve content distribution, Monogram integrated an RSS feed into the website. This allowed visitors to subscribe to Checkly's blog, ensuring they received the latest updates and articles directly in their preferred RSS reader. The RSS feed also facilitated content syndication across other platforms, enhancing Checkly's visibility and driving organic traffic to the website.